エクセルを使ったグラフの作成方法:デザインから編集までの手順を解説

エクセルでグラフを作ることにハードルが高いと感じる方もいるかもしれませんが、実際にはデータを元に視覚的に分かりやすいグラフを簡単に作成できます。この記事では、基本的なグラフの作成方法から編集のテクニックまで、画像を交えて詳しく解説します。さらに、グラフを効果的に活用するコツも紹介します。
この記事を参考に、エクセルのグラフ機能を使いこなし、わかりやすい資料を作成するスキルを身につけましょう。
※ こちらの音声は、Google NotebookLM によって AI が生成したものです。そのため、発音や内容が正確でない場合があります。
エクセルのグラフの種類と利用用途
エクセルでは、シートに入力した数値をさまざまなグラフで表現することができます。グラフにはそれぞれ特徴があり、それを理解して利用すれば情報の伝達がより効果的になります。ここでは、主要なグラフタイプとそれらの特徴について説明します。


数値をビジュアル化して直感的に理解するために、適切にグラフを利用しましょう。
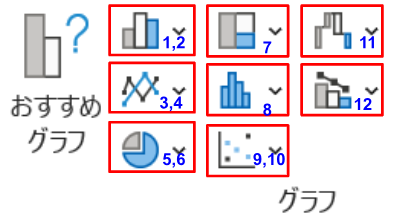
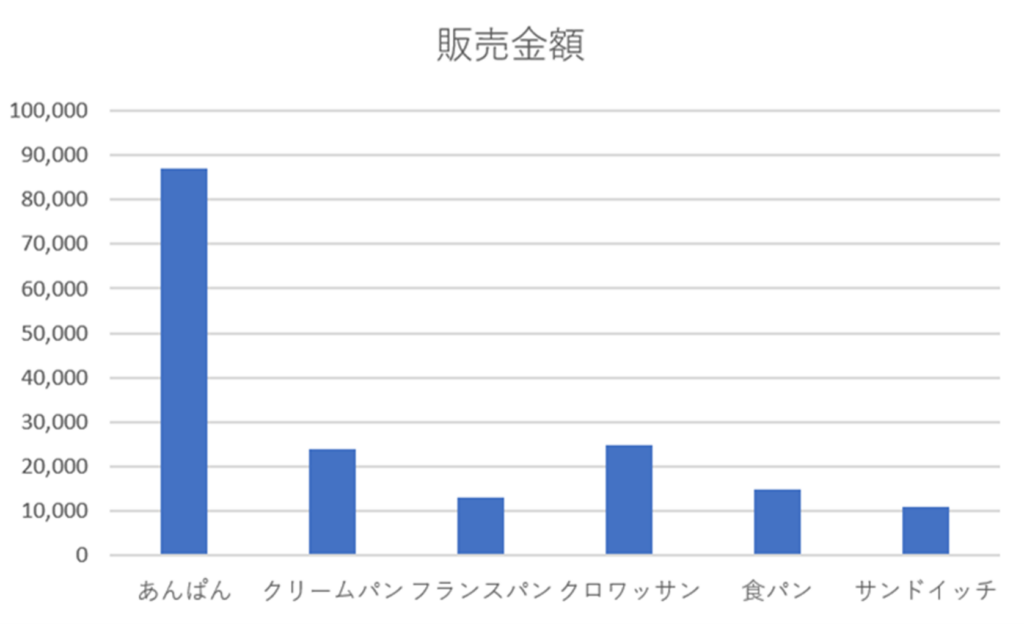
1. 棒グラフ

棒グラフは複数のデータを比較するのに適しています。縦棒グラフと横棒グラフの2種類があり、縦棒グラフはカテゴリー間の数値の違いを示すのに便利です。一方、横棒グラフはデータの大小を明確に示すのに役立ちます。
データの性質や目的に応じて使い分けることで、複数のデータ間の違いを効果的に伝えることができます。
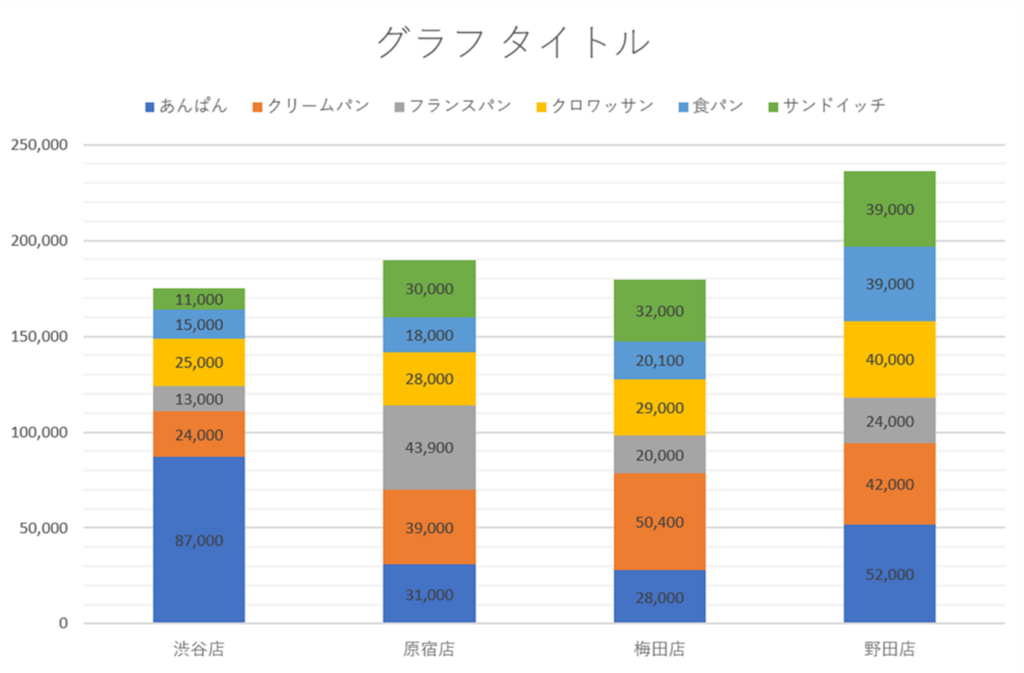
2. 積み上げ棒グラフ

積み上げ棒グラフは、1本の棒の中に複数の要素を組み込むことができるグラフです。全体を積み上げて表示することで、全体量とその内訳を同時に表現できます。各要素が全体に占める割合を視覚的に把握することが可能で、データの構成要素を理解するのに役立ちます。
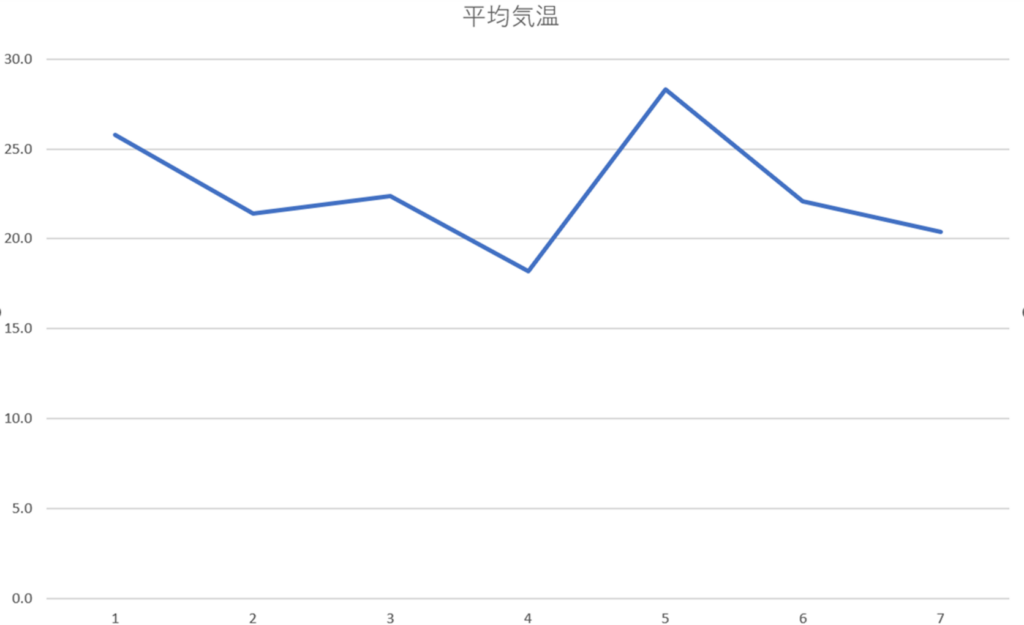
3. 折れ線グラフ

折れ線グラフは、同一条件のデータの増減について、時系列を追って比較するのに適したグラフです。時間の経過に伴う変化が見やすく表示されるため、成長率や増加率の推移を示すのに役立ちます。
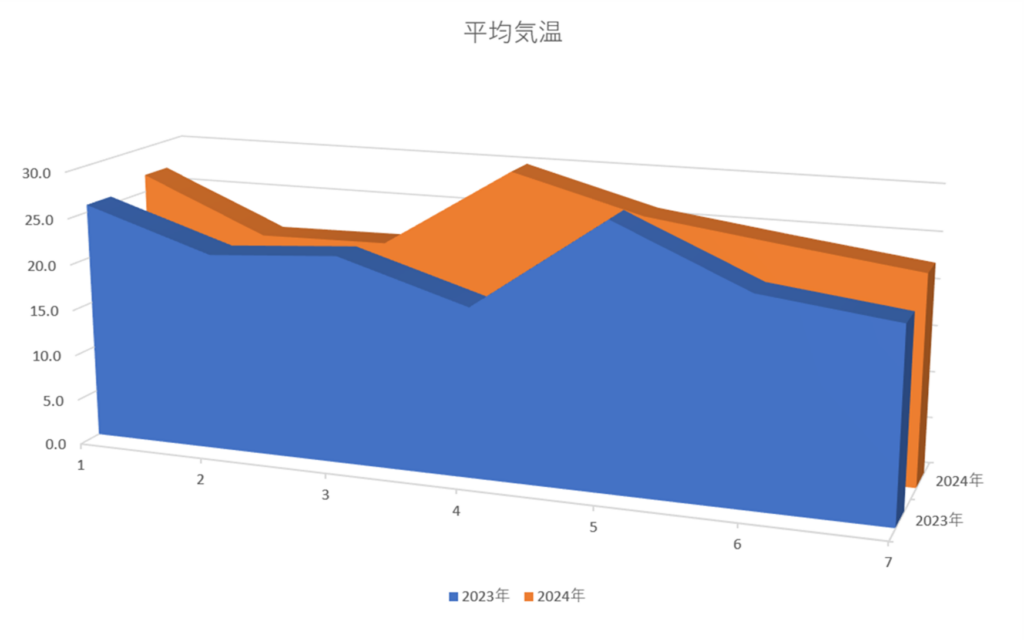
4. 面グラフ

面グラフは、時間の経過に伴う数量の変化を視覚的に表現し、その変化の大きさを数値で示すことができるグラフです。棒グラフと折れ線グラフ、両方の特徴を兼ね備えており、データの推移を直感的かつ定量的に理解しやすいのが特徴です。特に時系列データを2 つのカテゴリー間で比較したい場合に有用です。面グラフを活用することで、時系列データの変化をより効果的に伝えることができるのです。
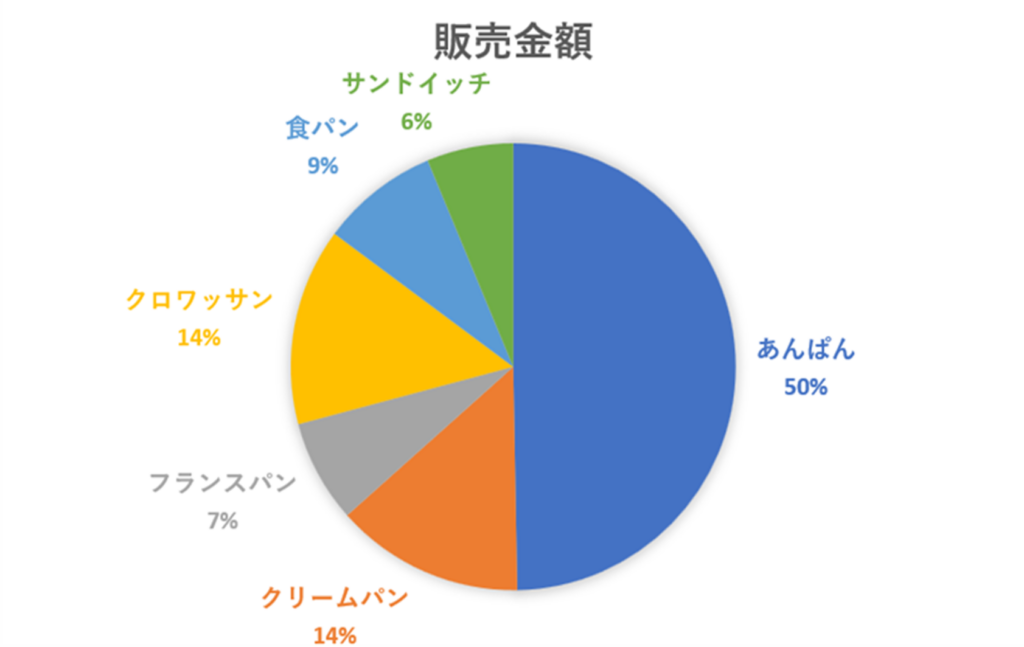
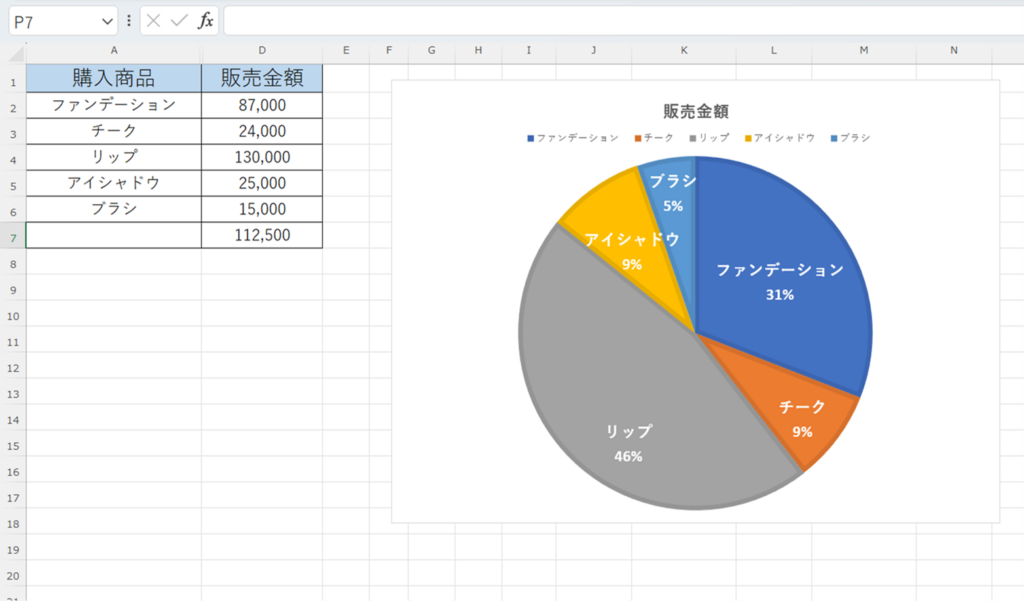
5. 円グラフ

円グラフは、全体に占める各要素の構成比を視覚的に表現するのに適したグラフです。円全体を使って各要素の割合を面積によって示すため、データの構成比をひと目で把握できます。
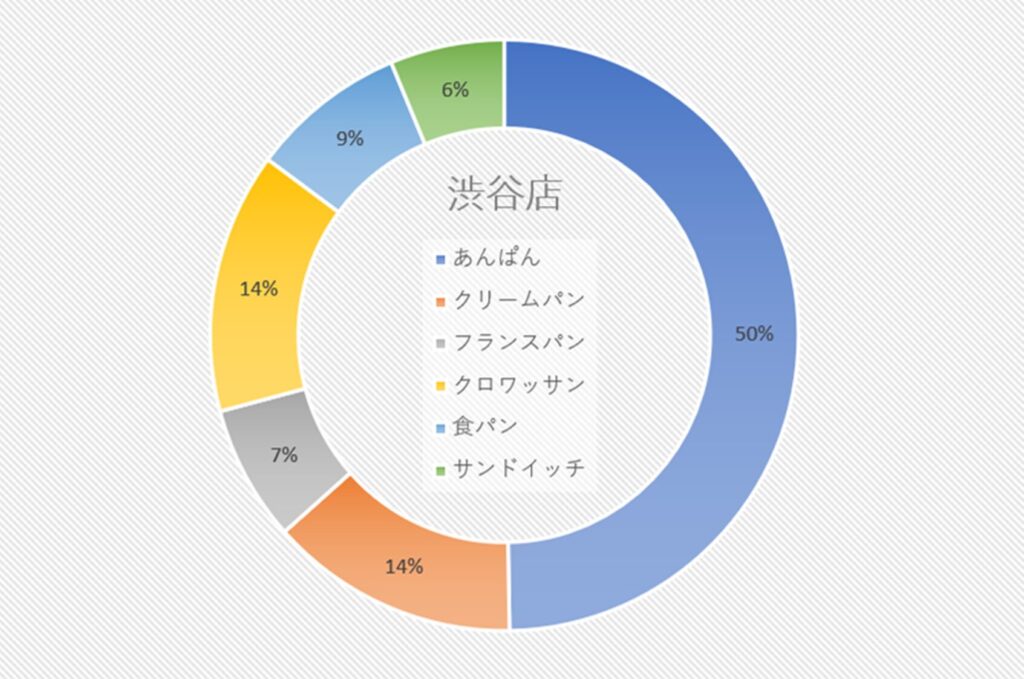
6. ドーナツグラフ

ドーナツグラフは円グラフと同様に、全体に占める各要素の構成比を表現するのに適しています。そのうえ、中心部が空洞になっているのが特徴です。空洞には、グラフのタイトルや要素などの情報を表示できるという利点があります。また、二重に円を使用して比較するなど、多様な表現方法が可能です。ドーナツグラフを活用すれば、データの構成比を視覚的に理解しやすくなるでしょう。
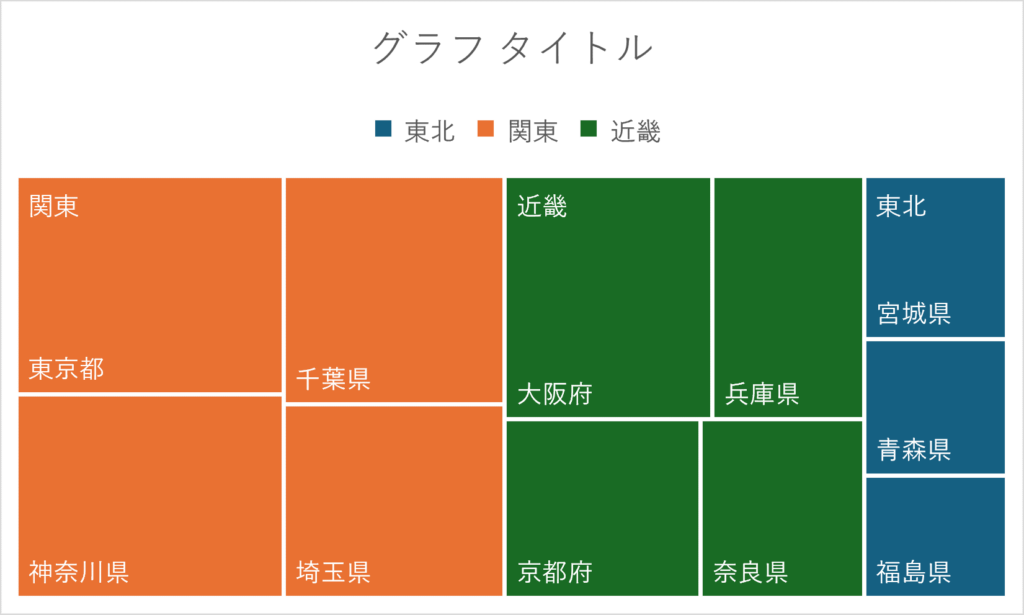
7. ツリーマップ

ツリーマップは、長方形を組み合わせた図で、階層構造を表すのに適したグラフです。各データを長方形に置き換え、その面積や色により、データの分布や結びつきを可視化します。ツリーマップを使うと、商品ごとの売上割合、地区別や支店ごとの売上、アンケート結果など、様々なデータを効果的にグラフ化することが可能です。
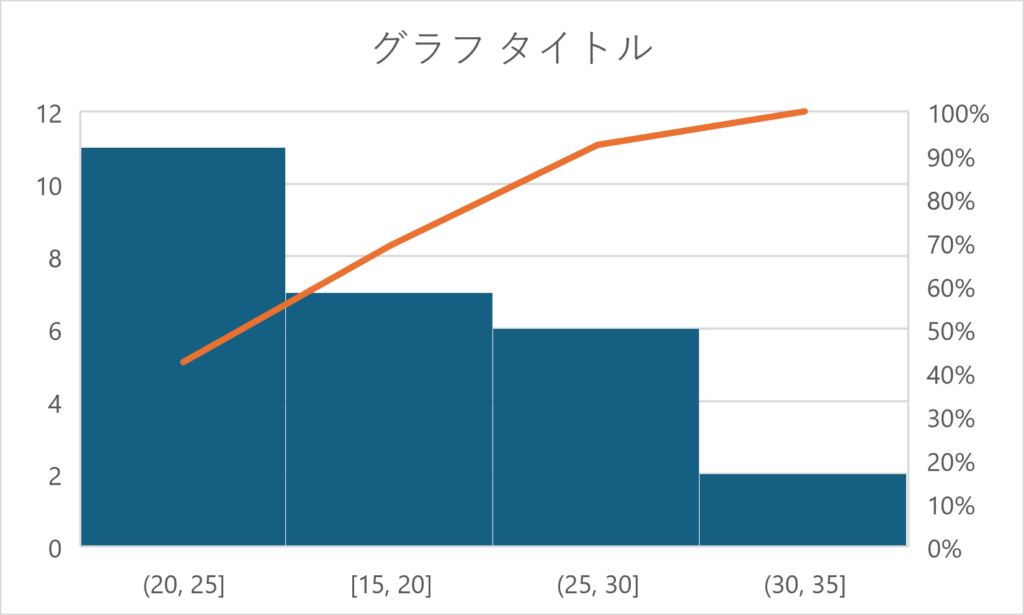
8. ヒストグラム

ヒストグラムは、連続したデータを区切り、それぞれの区間に対する個数のばらつき具合を示す度数分布です。データ数が少なければ数字だけでも大体の傾向がわかりますが、データ数が多くなると数字だけでは把握することが難しくなります。そこで、ヒストグラムにすることで、その分布やばらつきが一目でわかるようになります。横軸が階級、縦軸は度数を表します。
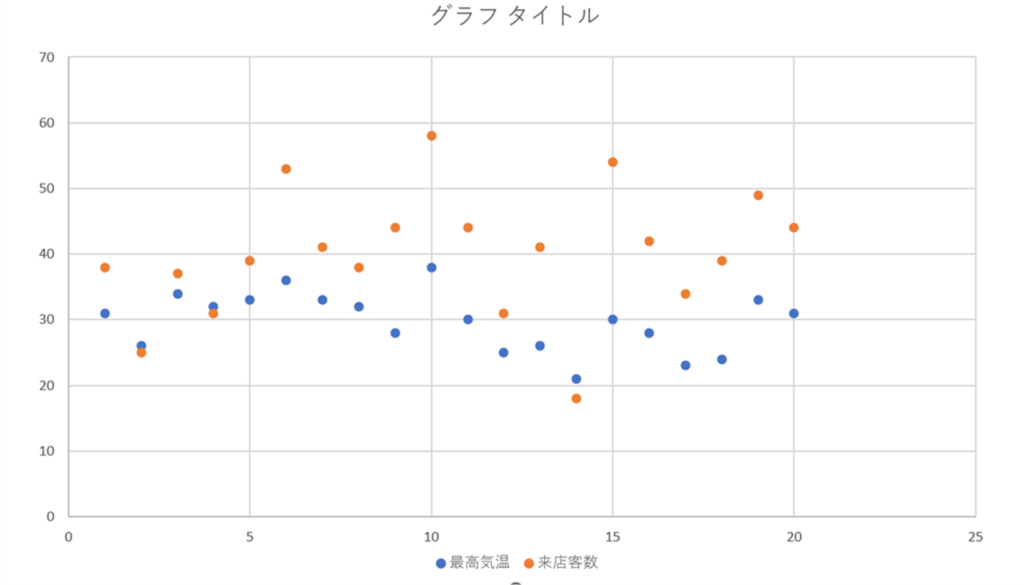
9. 散布図

散布図は、2つの要素の相関関係を視覚的に表現するのに適したグラフです。例えば、「売上と販売個数」や「最高気温と来店客数」など、2つの変数がどのように関連しているかを示すことができます。散布図を用いることで、2つの要素の変化や連動性を一目で理解することが可能となるため、数値の関係性を効果的に分析できます。
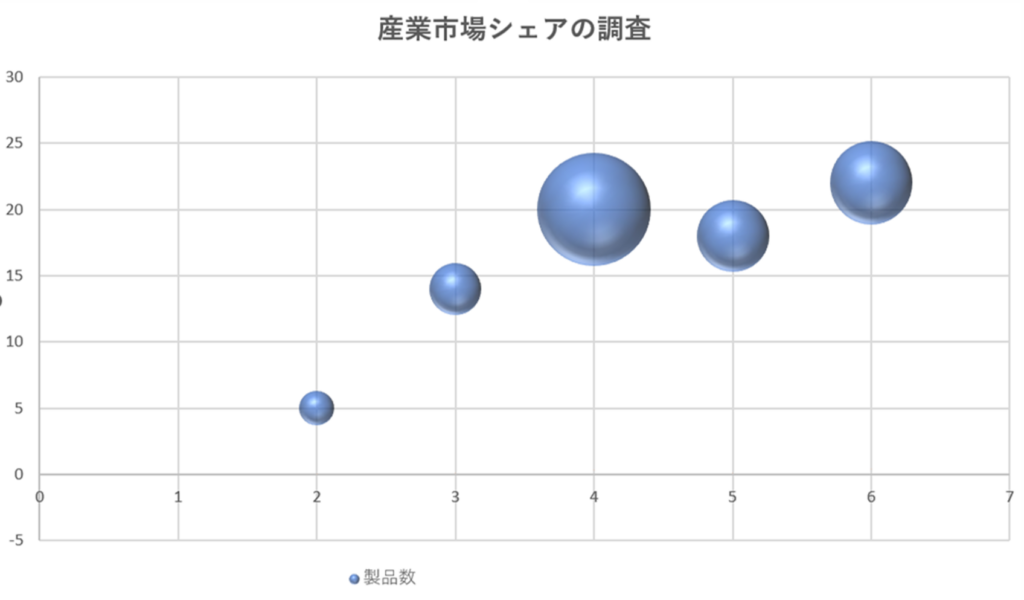
10. バブルチャート

バブルチャートは、散布図に量的データを追加したグラフです。経営資源の投資配分を判断するためのPPM分析にも活用できます。PPM分析は市場成長率と市場占有率の2軸で製品を分類し、経営資源の投資配分を決定します。これにバブルチャートを用いることで、この2軸に加えて、各製品の売上高や利益率などの量的データを視覚的に表現することができ、より効果的な意思決定が可能となるでしょう。
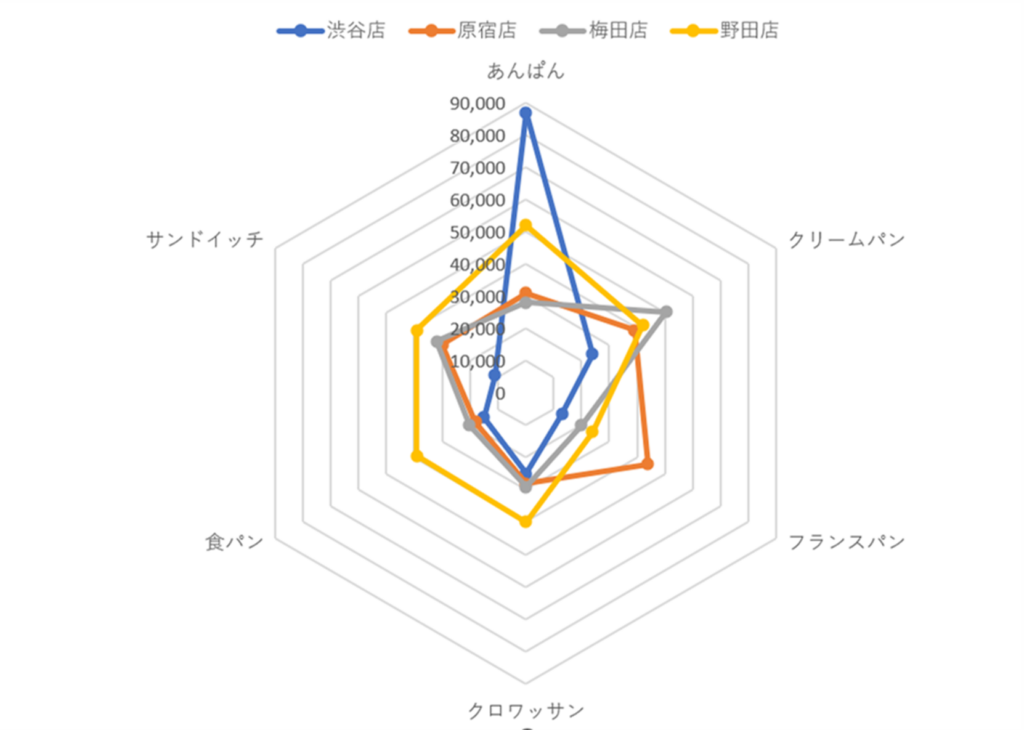
11. レーダーチャート

レーダーチャートは、数値を構成比に変換せずに比較し、全体の傾向を把握するのに適したグラフです。複数の項目について、それぞれの値を放射状の軸上に表現することで、各項目の相対的な大きさを視覚的に捉えることができます。レーダーチャートを活用することで、データの全体像を直感的に理解し、傾向を効果的に分析することが可能となります。
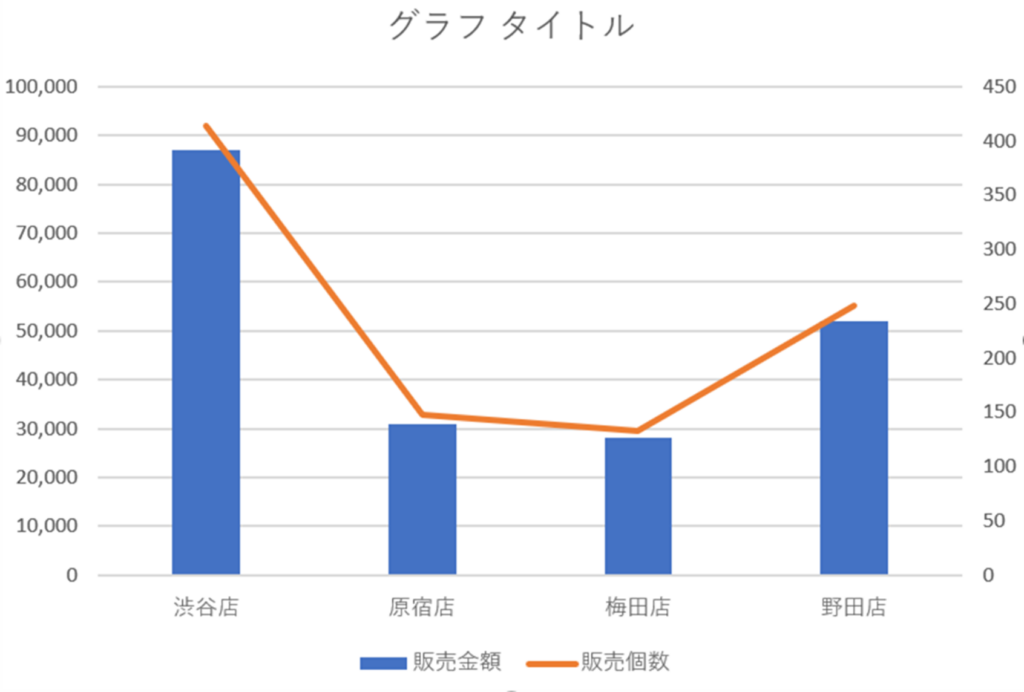
12. 複合グラフ

複合グラフは、2つの異なる視点からのデータを同時に表現するのに適したグラフです。例えば、棒グラフと折れ線グラフを組み合わせることで、データの絶対値と変化率を一つのグラフ上で示すことができます。複合グラフを活用することで、複数の視点からの情報を効率的に読み取ることが可能です。
エクセルでグラフを作成する方法
エクセルでグラフを作成する手順を説明します。

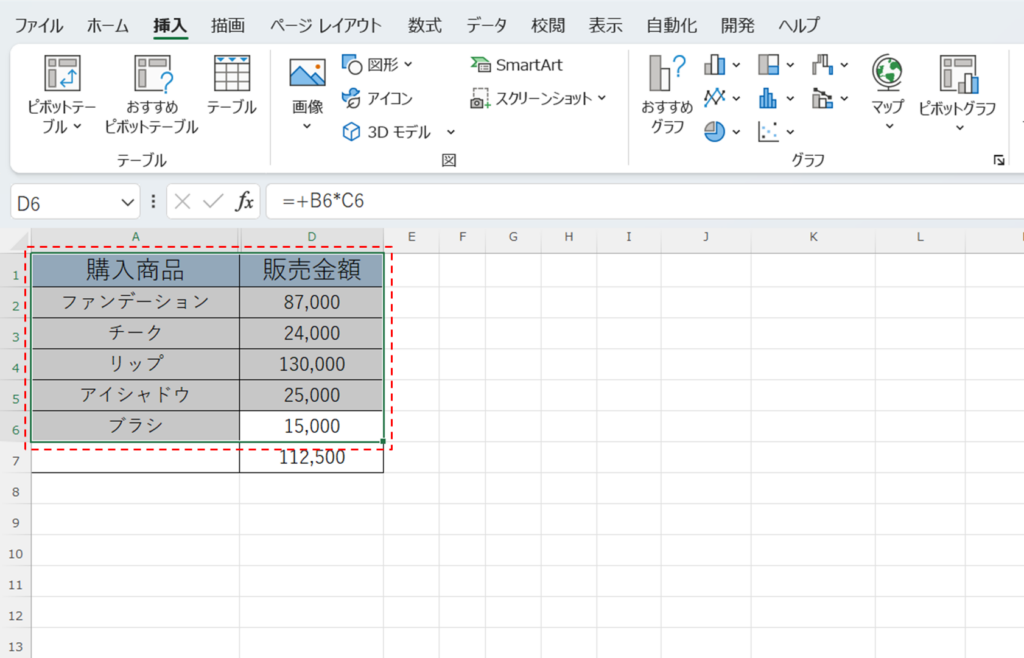
グラフ化したい項目や数値を選択します。

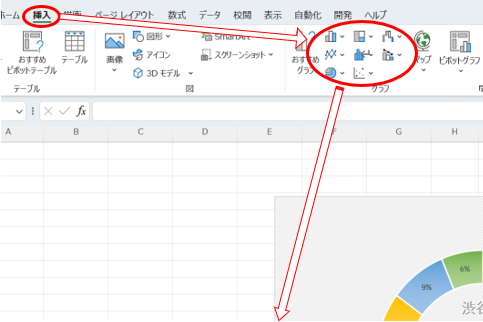
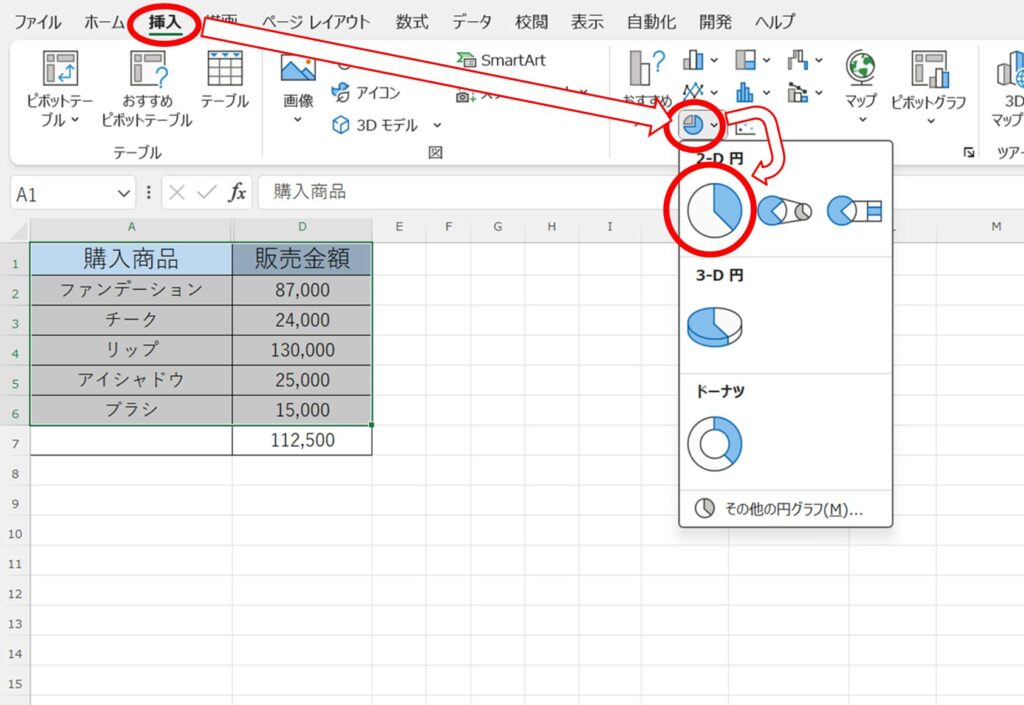
「挿入」タブ内の「グラフ」をクリックし、表示したいスタイルを選択します。

選択が完了したら、グラフが作成されます。
グラフを編集する方法
作成したグラフを調整したり変更したりする方法を説明します。出来上がったグラフをより見やすくするため、細かな調整をする方法も習得しておくと便利です。
- グラフのデザインを変更
- グラフ要素の追加・削除
- 単位を変更
- 目盛り線を変更
- 凡例の表示位置を変更
グラフのデザインを変更
グラフには、複数のスタイルが設定されています。

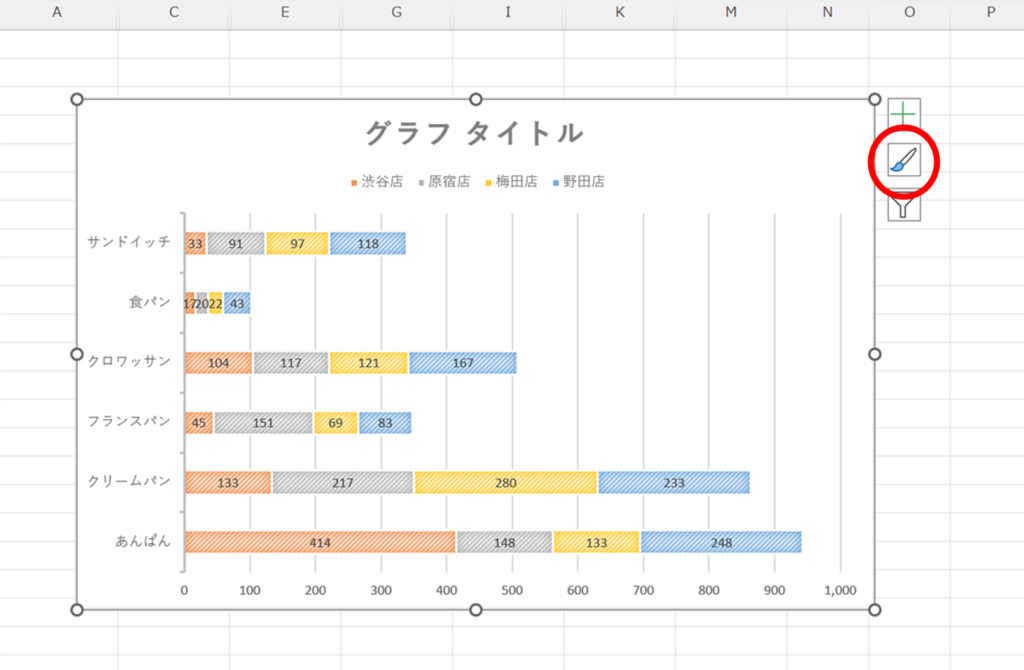
スタイルを変更したいときは、グラフの右にある筆のマークをクリックします。

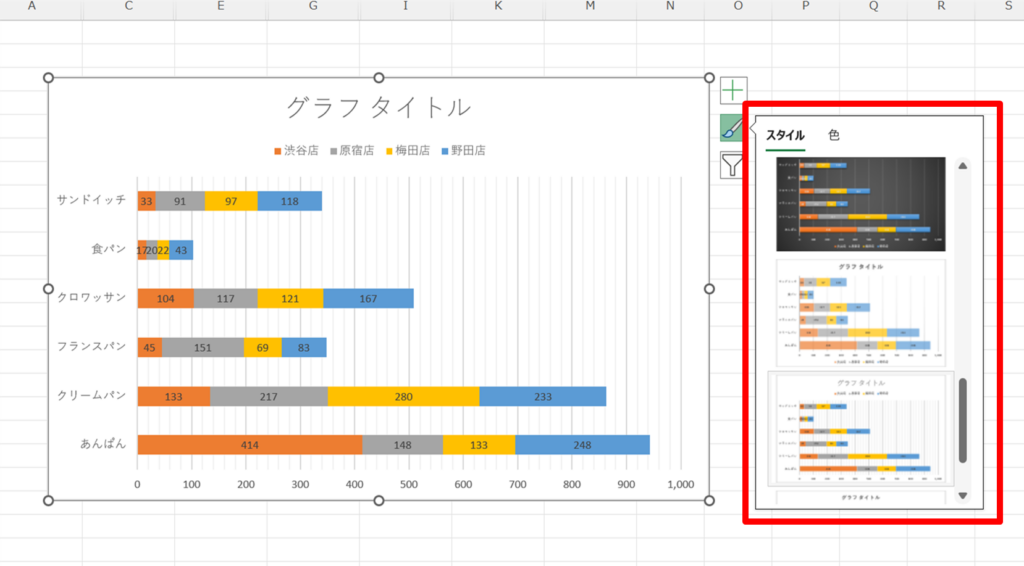
右側にスタイルの候補が表示されます。気に入ったものをクリックすると、グラフのスタイルが変更されます。
グラフ要素の追加・削除
グラフを見やすくするには、要素を追加したり削除したりするのも効果的です。

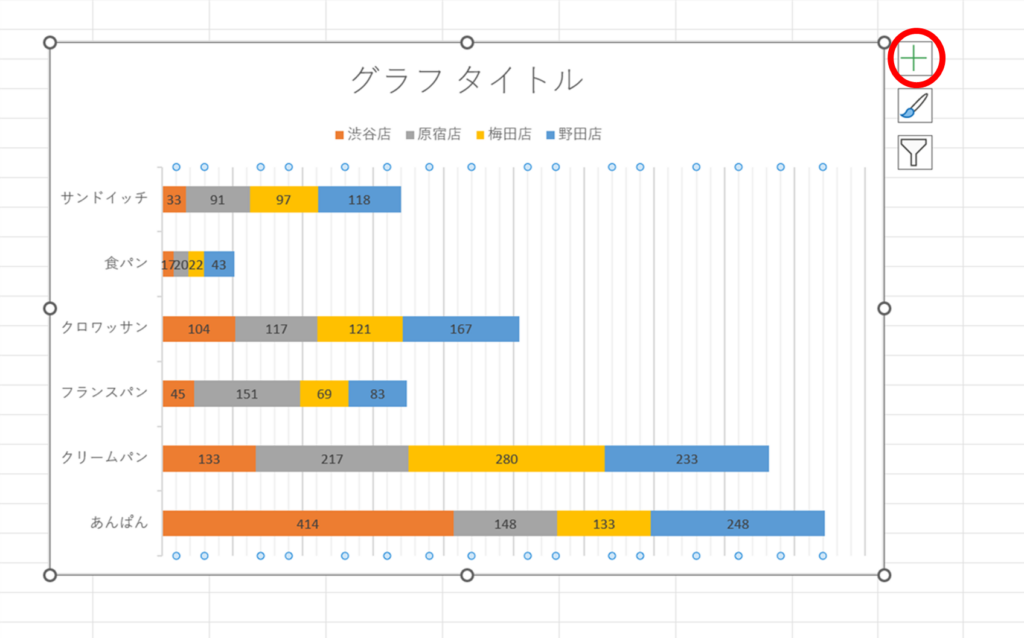
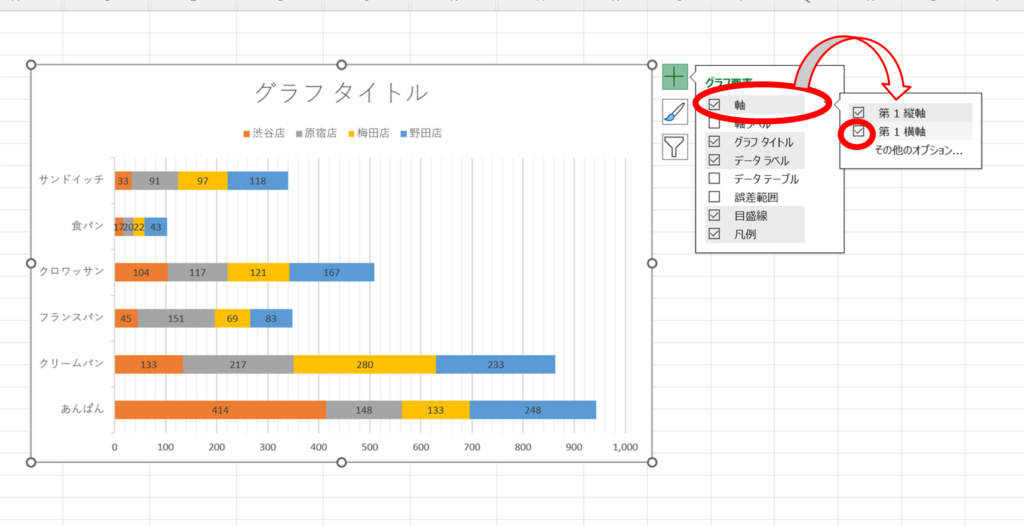
要素を追加するときは、グラフの右にある+のマークをクリックし、表示された「グラフ要素」から「軸」を選択し、表示された縦軸と横軸のチェックボックスをONにします。

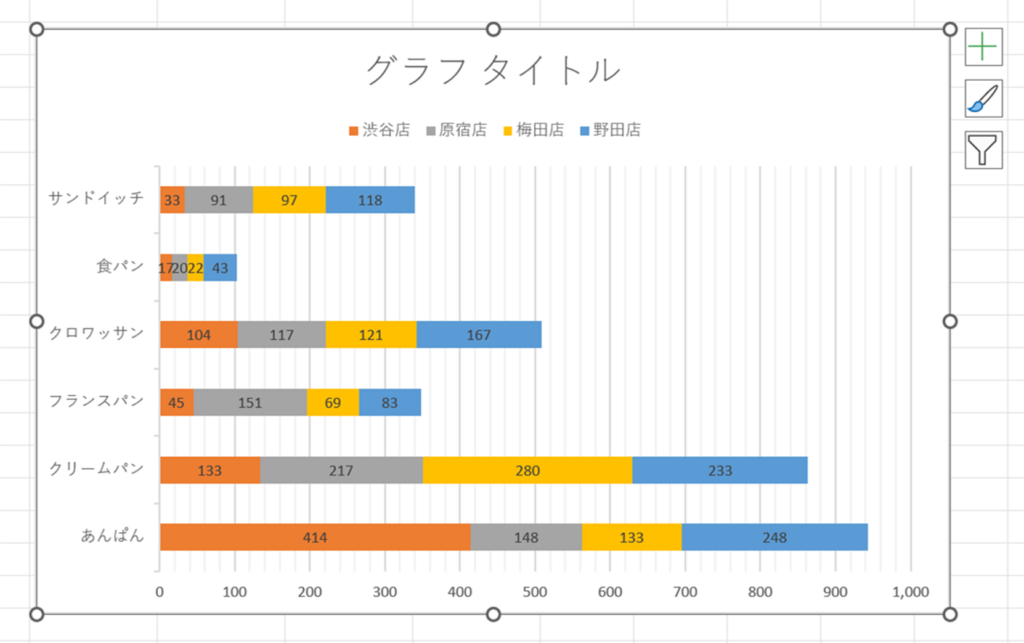
グラフの横軸が表示されました。
単位を変更
目盛りの単位を変更する方法は以下の通りです。

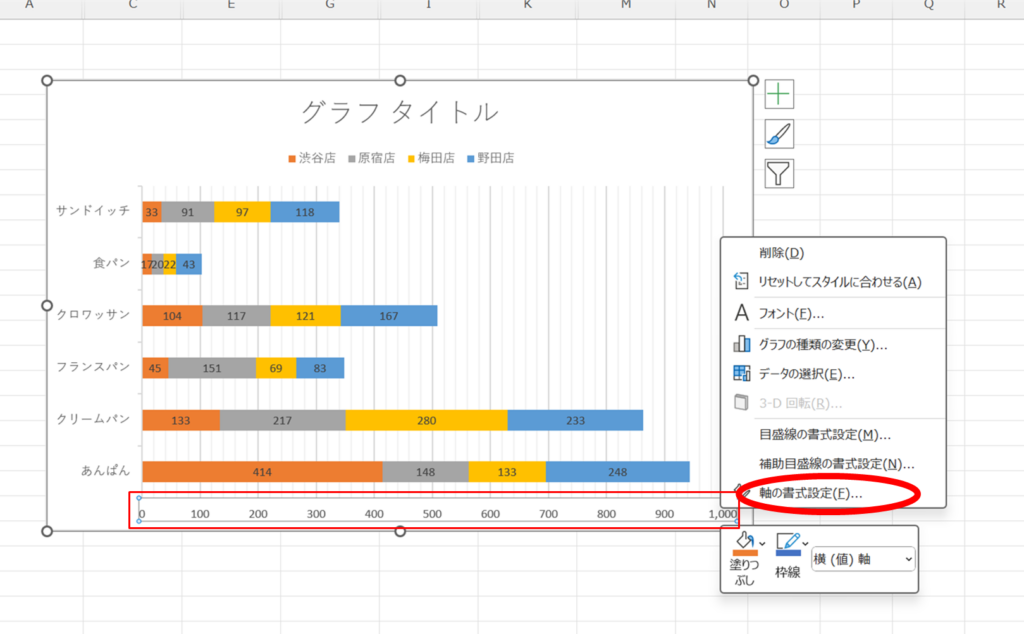
グラフの軸を選択した状態で右クリックし、「軸の書式設定」を選択します。

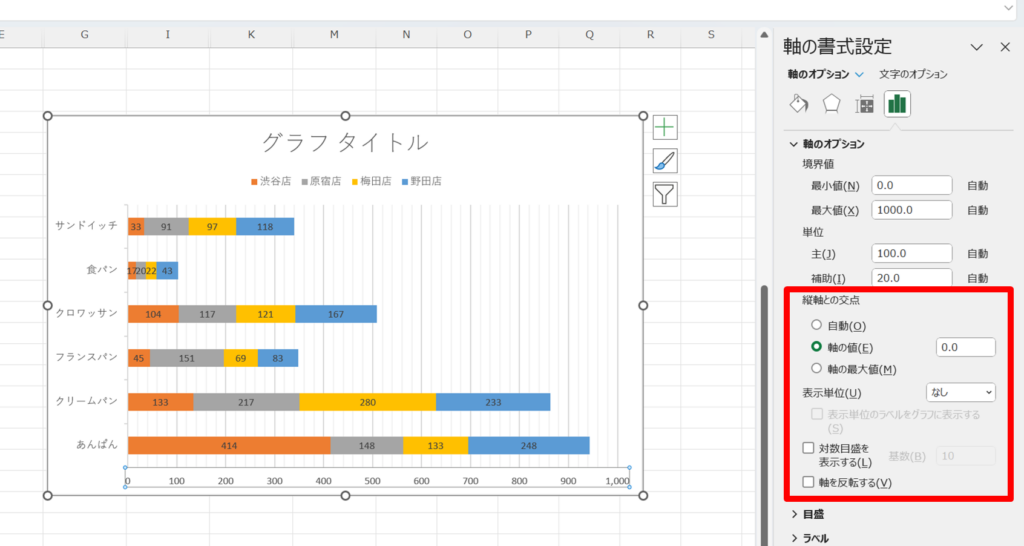
右側に表示されたメニューのうち、赤枠の「表示単位」を変更してグラフ軸の単位を変更します。
目盛り線を変更
目盛り線の変更方法は以下の通りです。

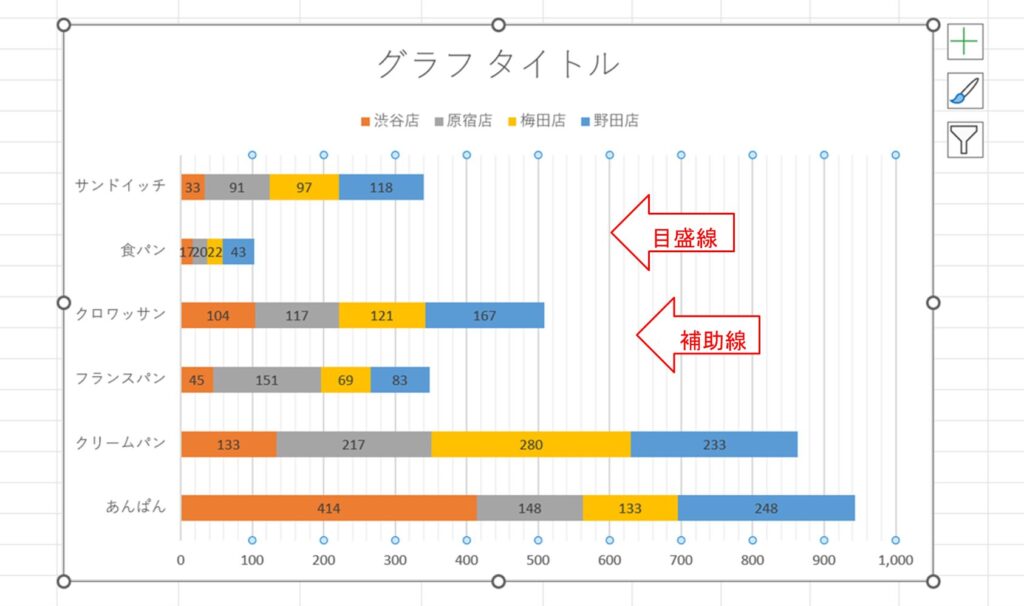
まずはグラフを選択し、次に少し太めに表示されている目盛線を選択します。なお、目盛線に囲まれた複数の細い線を補助線といいます。

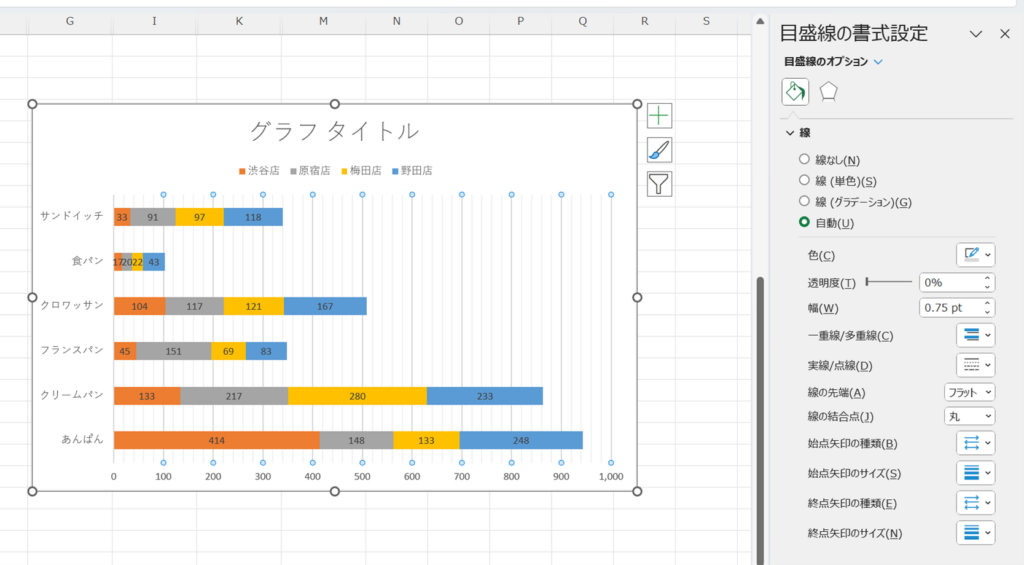
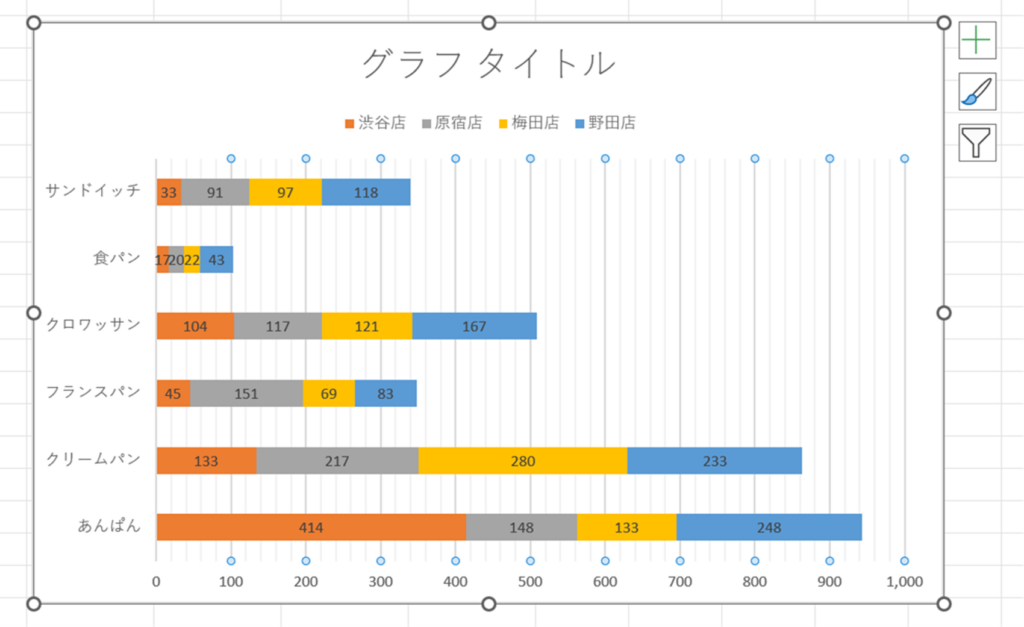
目盛線を選択した状態でダブルクリックすると、右側に目盛線の書式設定メニューが表示されます。これで好みの目盛線に変更します。

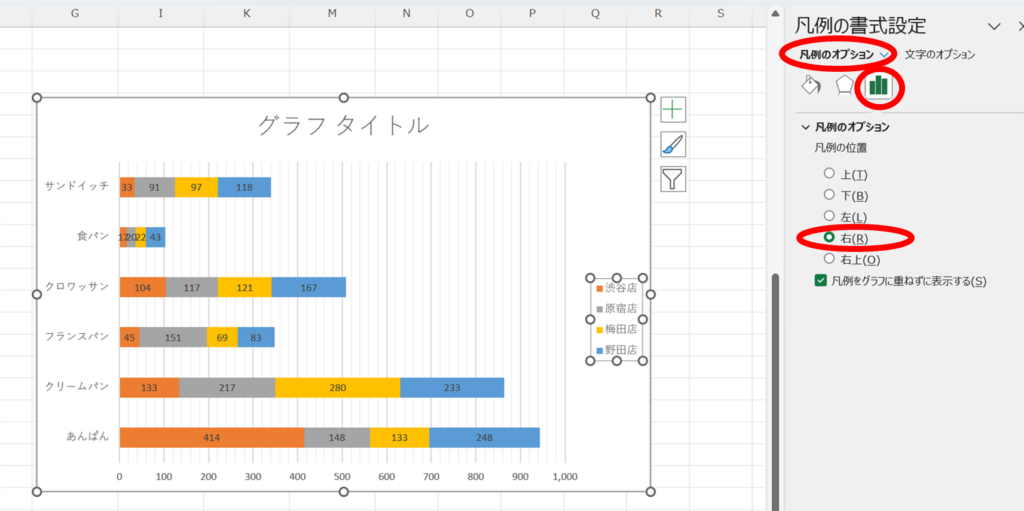
凡例の表示位置を変更
凡例の表示位置を移動する方法は以下の通りです。

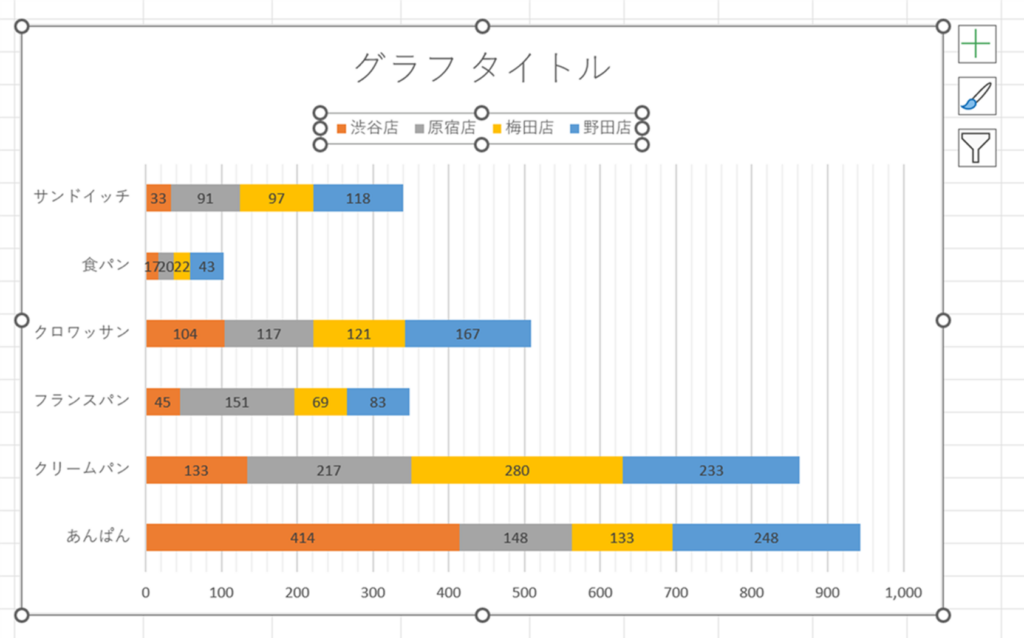
まず、グラフを選択し、次に凡例を選択します。

凡例を選択した状態でダブルクリックすると、「凡例の書式設定」が表示されます。上から順に「凡例のオプション」「棒グラフマーク」を選択し、「凡例オプション」で位置を指定すると移動します。

エクセルグラフの作成するポイント

エクセルグラフを作成する上で重要なのは、相手に伝わりやすいグラフを作ることです。そのためには、以下のポイントに注意しましょう。
- 最適なグラフの選択
- グラフの拡大
- バランスの調整
- 色の活用
- 境界フォントの使用
また、目的に合ったグラフを選び、適切なサイズに調整することも重要です。棒グラフでは全体のバランスに気を付け、色は強調したい部分以外を統一し、彩度を落ち着かせるとより見やすくなります。フォントは明朝体より視覚性の高いゴシック体がおすすめです。
これらのポイントを押さえて、相手に伝わる効果的なエクセルのグラフを作成することができるでしょう。
まとめ
エクセルを用いてグラフを作成する際には、相手に伝わりやすいデザインを心がけることが重要です。適切なグラフの選択やデザインの調整、色彩やフォントの活用により、情報の伝達効果を高めることができます。また、グラフの編集機能を活用して細かな調整を行い、データの特徴や傾向を明確に表現することが大切です。エクセルのグラフは、視覚的な理解を促進する強力なツールであり、その活用により、データの分析やプレゼンテーションにおいて効果的な支援を受けることができます。
